Cara Membuat Favicon Blogger supaya Tidak Blur, Pecah, Buram atau Burik
Jika Anda mengganti gambar favicon pada Blogger, pasti resolusi gambar favicon tersebut akan blur atau pecah jika blog dilihat pada browser, baik itu browser pada komputer atau pada smartphone.
Berikut ini contoh tampilan favicon blog dilihat dari browser HP atau smartphone. Coba lihat favicon pada Blog Jurus Ngetik, terlihat jelas kan jika dibandingkan dengan favicon pada Blog Tumaritis.
Berikut ini contoh tampilan favicon blog dilihat dari aplikasi lain pada browser komputer. Coba lihat favicon dari Blog Jurus Ngetik, terlihat jelas kan jika dibandingkan dengan favicon dari Blog Tumaritis.
Gambar favicon memang bukan hal penting, tapi jika terlihat bagus maka blog Anda akan terlihat cantik dan elegan.
Membuat Favicon Blogger supaya Tidak Blur
Berikut ini langkah-langkah membuat gambar favicon pada Blogger supaya tidak blur, pecah, buram atau burik.
Sebelum mempraktekan tutorial berikut, pastikan Anda sudah mempunyai gambar favicon yang telah dibuat sebelumnya.
Langkah 1
Ubah resolusi gambar favicon menjadi beberapa ukuran menggunakan aplikasi Favicon Generator.
Caranya yaitu dengan menggunakan aplikasi berbasis web yang bisa diakses pada alamat https://www.favicon-generator.org.
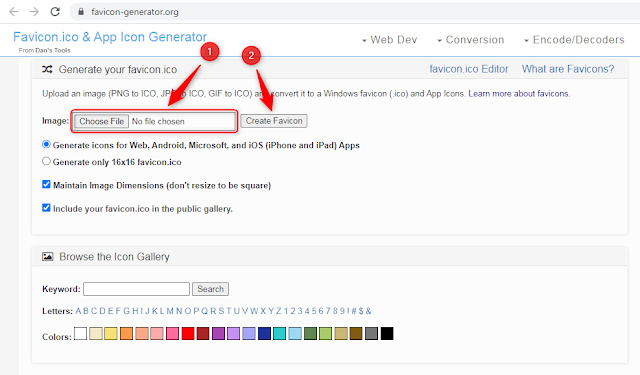
Kemudian upload gambar favicon dengan mengklik Tombol Choose File, kemudian pilih gambar favicon yang telah dibuat dan tersimpan pada komputer.
Setelah itu klik Tombol Create Favicon, maka tidak lama kemudian terbentuklah gambar favicon dengan berbagai ukuran resolusi.
 |
| Gambar: Cara Menggunakan Favicon Generator |
Kemudian download hasilnya, caranya klik link bertuliskan "Download the generated favicon" lalu ekstrak dan simpan pada folder tertentu yang Anda inginkan.
 |
| Sumber Gambar: Screenshot |
Langkah 2
Pilihlah 4 gambar favicon yang telah didownload tadi dengan nama file berikut ini, lalu upload pada postingan blog Anda.
- favicon-32x32
- apple-icon-144x144
- apple-icon-180x180
- android-icon-192x192
 |
| Sumber Gambar: Screenshot |
Anda bisa membuat postingan baru pada Blogger, kemudian upload saja keempat gambar favicon tersebut. Atau Anda juga bisa menyisipkan keempat gambar tersebut pada postingan yang sudah ada.
 |
| Sumber Gambar: Screenshot |
Langkah 3
Download kode HTML yang sudah disediakan pada link berikut, kemudian buka menggunakan Aplikasi Notepad lalu ganti teks berwarna biru dengan alamat atau link gambar favicon yang telah diupload tadi.
Untuk mendapatkan link gambar favicon tersebut caranya yaitu: buka jendela editor postingan Blogger (draft blogger) pada postingan yang terdapat keempat gambar favicon tadi.
Kemudian klik kanan pada masing-masing keempat gambar favicon, setelah muncul menu lalu pilih Salin alamat gambar, lalu tempel/paste satu per satu link tersebut pada Aplikasi Notepad yang berisi kode HTML tadi.
 |
| Sumber Gambar: Screenshot |
Ganti teks yang berwarna biru tadi dengan alamat link yang sudah didapatkan, sesuaikan dengan ukuran resolusinya jangan sampai tertukar.
 |
| Gambar: Link Keempat Favicon yang Telah Diupload |
Berikut hasil akhir link gambar favicon yang sudah ditempelkan pada kode.
 |
| Gambar: Hasil Akhir Link Favicon pada Kode |
Langkah 4
Langkah selanjutnya yaitu menyalin semua kode HTML yang sudah jadi tersebut, kemudian tempel pada kode HTML blog Anda.
Buka jendela editor HTML blog Anda, caranya yaitu: pilih Menu Tab Tema, lalu pilih toolbar bergambar segitiga putih di samping tulisan "SESUAIKAN", lalu pilih Edit HTML.
 |
| Gambar: Membuka Editor HTML pada Blogger |
Setelah jendela editor HTML Blogger terbuka, kemudian simpan kode yang berisi link favicon tadi tepat di bawah kode <head>, lalu simpan/save dengan cara mengklik toolbar bergambar disket.
 |
| Gambar: Cara Menyisipkan Kode HTML pada Blogger |
Langkah 5
Langkah terakhir yaitu memasang 1 (Satu) gambar favicon tadi yang berukuran resolusi 32 x 32 pada Setelan Blogger Anda.
Caranya yaitu: buka Menu Tab Setelan lalu klik Tab Favicon di sebelah kanan. Kemudian upload gambar favicon, lalu klik Tombol Simpan.
 |
| Gambar: Cara Memasang Favicon pada Setelan Blogger |
Setelah selesai melakukan langkah-langkah tersebut di atas, kemudian tunggu beberapa hari untuk melihat hasilnya.
Demikian tutorial cara membuat gambar favicon pada Blogger supaya resolusinya sesuai jika ditampilkan pada berbagai browser.
Semoga bermanfaat bagi Anda para Bloger.




Posting Komentar untuk "Cara Membuat Favicon Blogger supaya Tidak Blur, Pecah, Buram atau Burik"
Posting Komentar